Rein technisch gesehen ist unsere Anwendung längst fertig und kann genutzt werden.
Name, Bild und Beschreibung für unsere TaleBlazer-Anwendung
Startet eine TaleBlazer-Anwendung auf dem mobilen Endgerät, dann wird als erstes die Startseite mit Bild, Beschreibungstext und selbstverständlich dem Namen der Anwendung angezeigt.
Auch diese vermeintlich simplem Elementen, die keinen technischen Einfluss besitzen, sollten entsprechend genutzt werden. An dieser Stelle sei noch einmal unser Kapitel Motivation und Neugier aus dem Modul Lerntheorie angeführt. Die Startseite der Anwendung macht den ersten Eindruck!
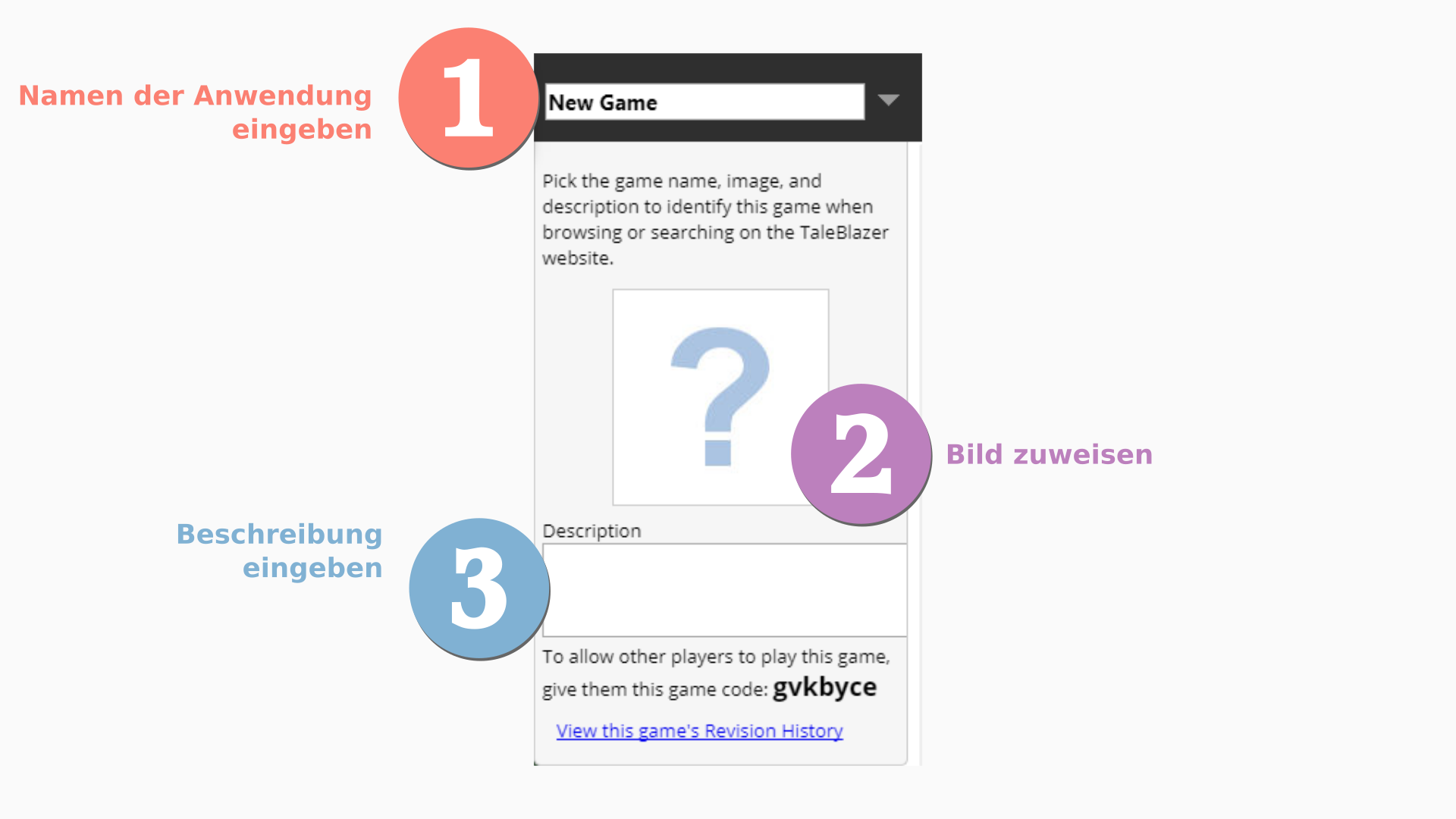
Klicke oben rechts im TaleBlazer-Editor auf das kleine Dreieck neben dem Feld das derzeit noch "New Game" anzeigt, dann öffnet sich ein Bereich für grundlegende Angaben zur Anwendung. Wie Du vorgehst, weißt Du bereits. Wie bei Agenten ist wieder lediglich ein Klick auf ein jeweiliges Element erforderlich, um nachfolgende Aktionen durchzuführen.
1. Namen der Anwendung eingeben
Für unser Beispiel soll der Name der Anwendung "Virtuelle Schautafel" sein. Damit letztlich nur die Hauptfunktion der Anwendung wiedergeben. Vielleicht fällt dir ein griffigerer Name ein, oder Du verwendest sowieso einen eigenen Namen.
2. Bild zuweisen
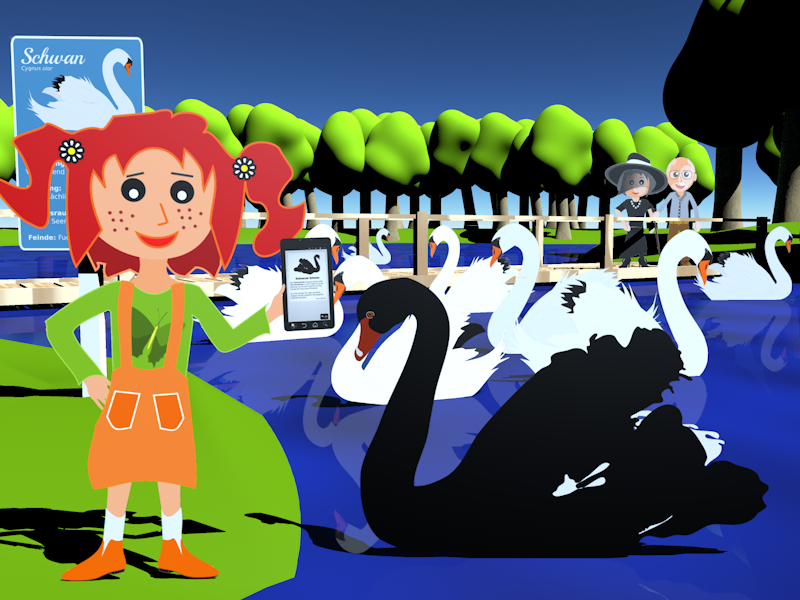
Wie bei den Agenten öffnet ein Klick auf das Fragezeichen wieder ein Fenster, in welchem die Schaltfläche "Upload Image" geklickt wird, um ein Bild hochzuladen. Wenn Du kein eigenes Bild verwenden möchtest, dann kannst Du dieses Bild nutzen:

(rechte Maustaste und je nach Browser "Ziel speichern" o.ä wählen)
3. Beschreibung eingeben
Nun fehlt noch die Beschreibung. Auch hier kann neugierig gemacht und auf den Punkt gebracht werden, was die NutzerInnen erwartet. Wenn Du möchtest, dann kannst Du den folgenden Text verwenden. (Vielleicht hast Du auch hier eine bessere oder sowieso eigene Beschreibung im Sinn.) Markiere wieder mit gedrückter linker Maustaste den folgenden Abschnitt. Klicke dann die rechte Maustaste und wähle kopieren. In TaleBlazer kannst Du nun wieder den Text nach Klicken auf das Feld "Description" im sich öffnenden Editorfenster über die rechte Maustaste einfügen.
Erweitern Sie ihr Naturerlebnis mit ganz besonderen Informationen, die Sie auf keiner Schautafel finden können!
Alles erledigt? Dann wieder speichern nicht vergessen!
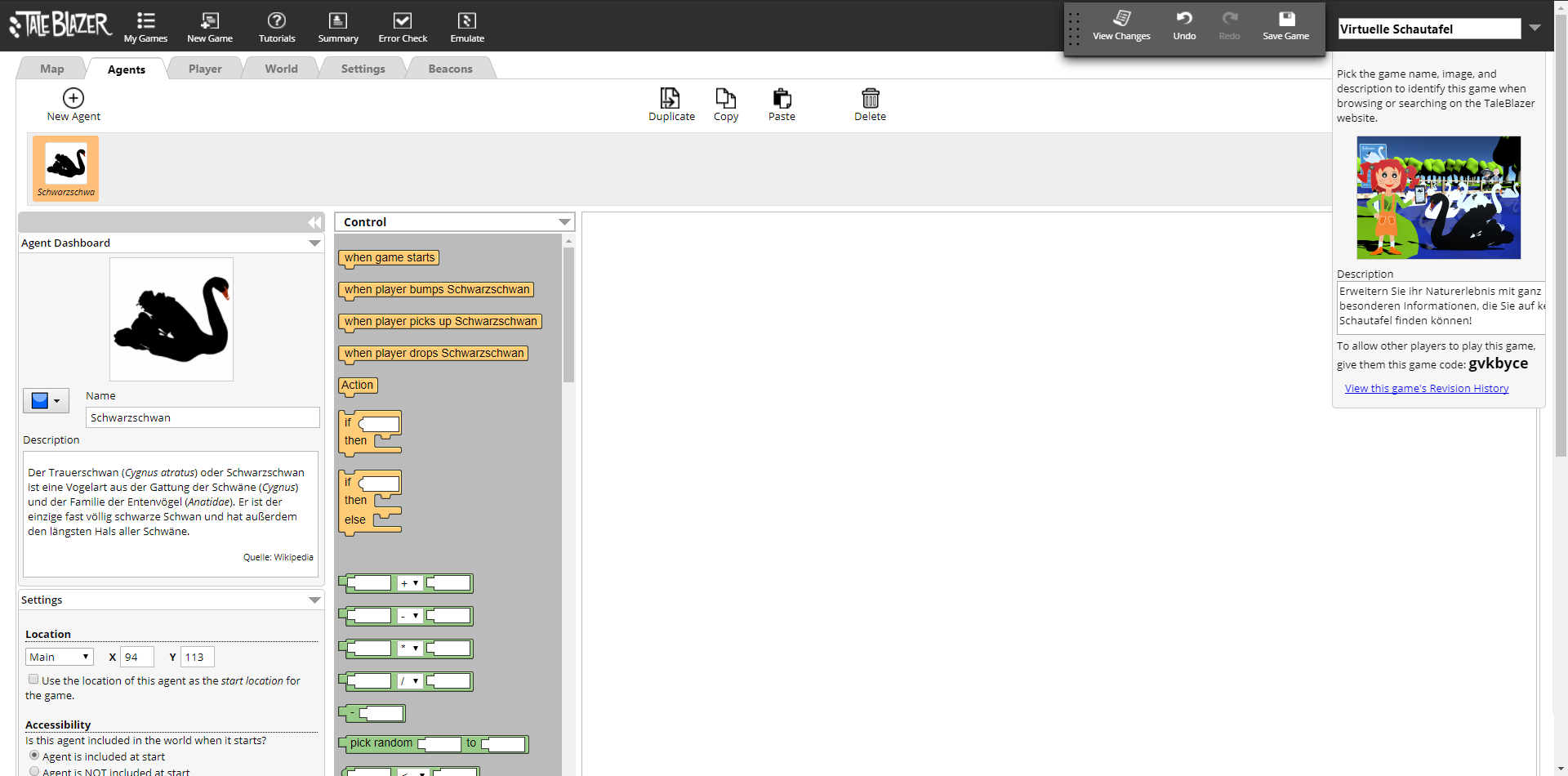
Das war's schon und alles sollte wie folgt oder mit eigenen Daten ähnlich aussehen.
Hinweis:
Ist dir im Bereich für die allgemeinen Angaben der Gamecode aufgefallen!?
Dieser wird einfach in der TaleBlazer-App eingegeben und dann geht's los bzw. jetzt kann getestet werden.