Ein ausgiebiges Testen ist immer wichtig und auch erforderlich, um mögliche Fehler der Umsetzung zu entdecken und zu korrigieren.
Idealerweise testen verschiedene NutzerInnen mit unterschiedlichen Geräten und unterschiedlichen Fähigkeiten, was mobile Geräte und Anwendungen betrifft.
Wenn Du selbst testet, nimm auch einmal die Rolle des DAU, des dümmsten anzunehmenden Users [Wikipedia] ein. Teste, ob deine Anwendung durch irgendwelche grundsätzlich möglichen Aktionen - auch wenn diese völlig unsinnig sein sollten - zum Absturz oder vorzeitigem Ende gebracht werden kann.
Für unser einfaches Beispiel wird dies kaum gelingen. Für komplexere Anwendungen, die zum Beispiel einen verzweigenden Spielverlauf o.ä besitzen, ist ein solches Testen jedoch besonders wichtig.
Eine TaleBlazer-Anwendung kann grundsätzlich auf folgenden zwei Arten gestestet werden.
Arten zu Testen
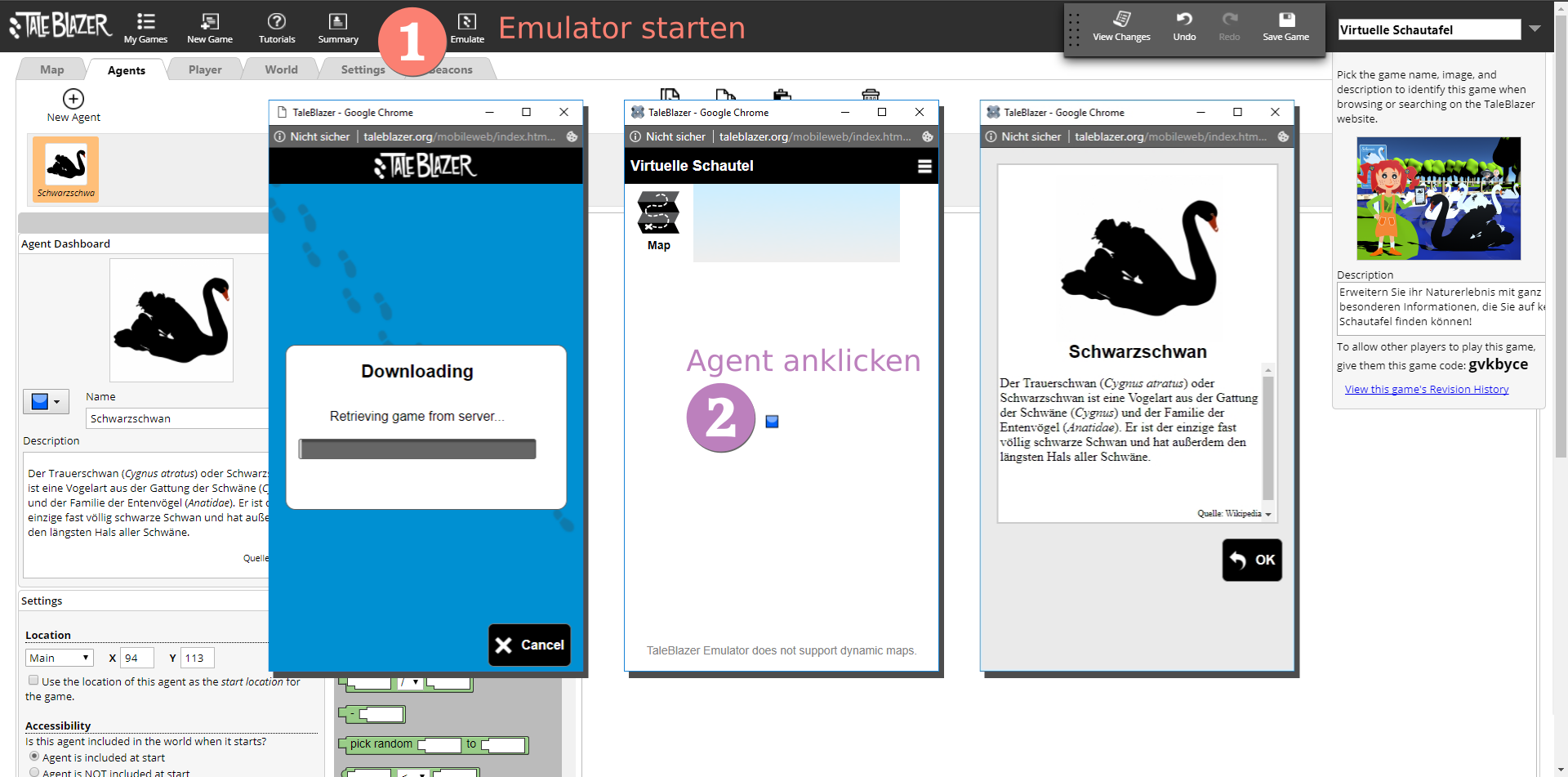
- Testen mithilfe des Emulators am Rechner
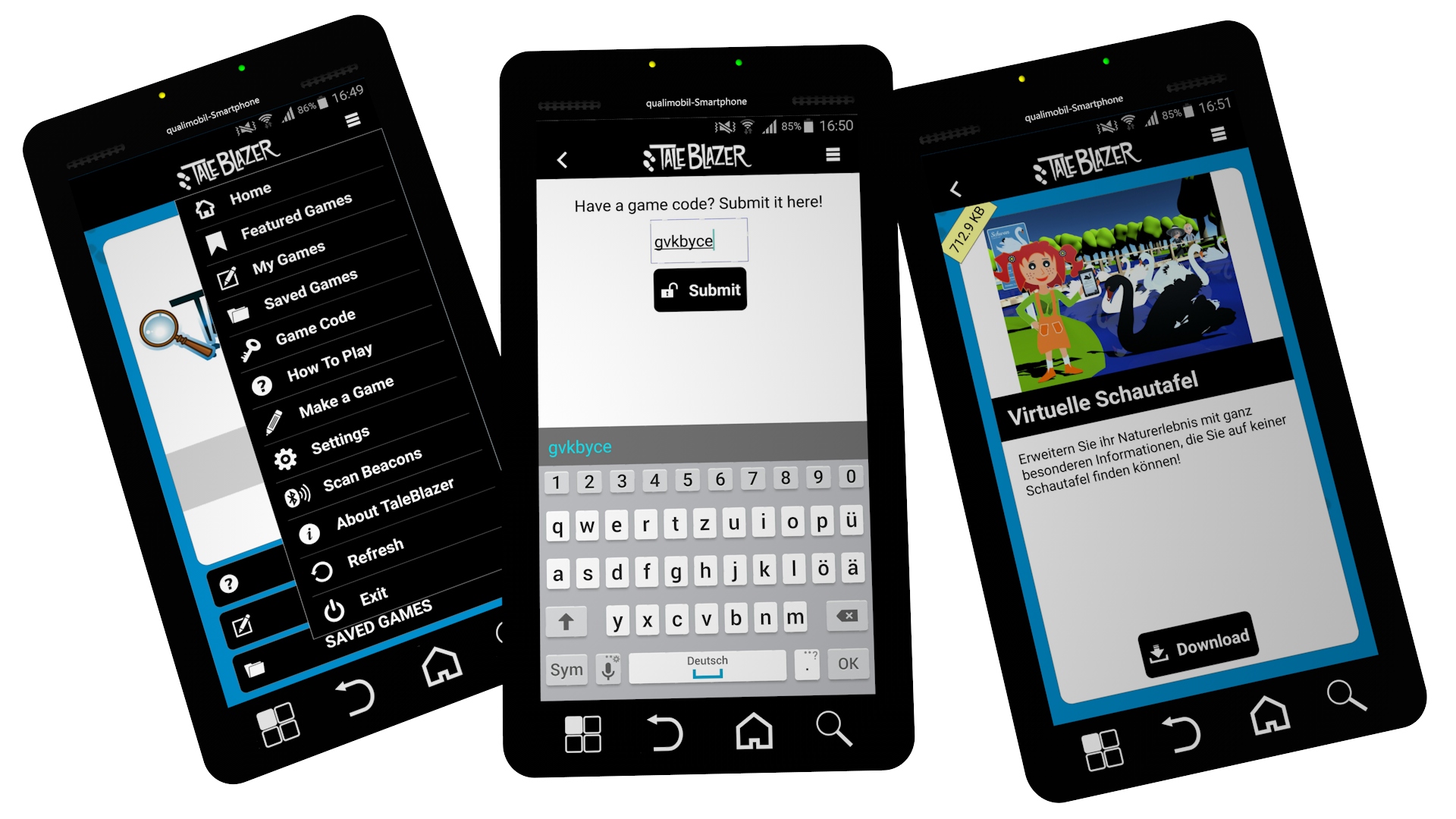
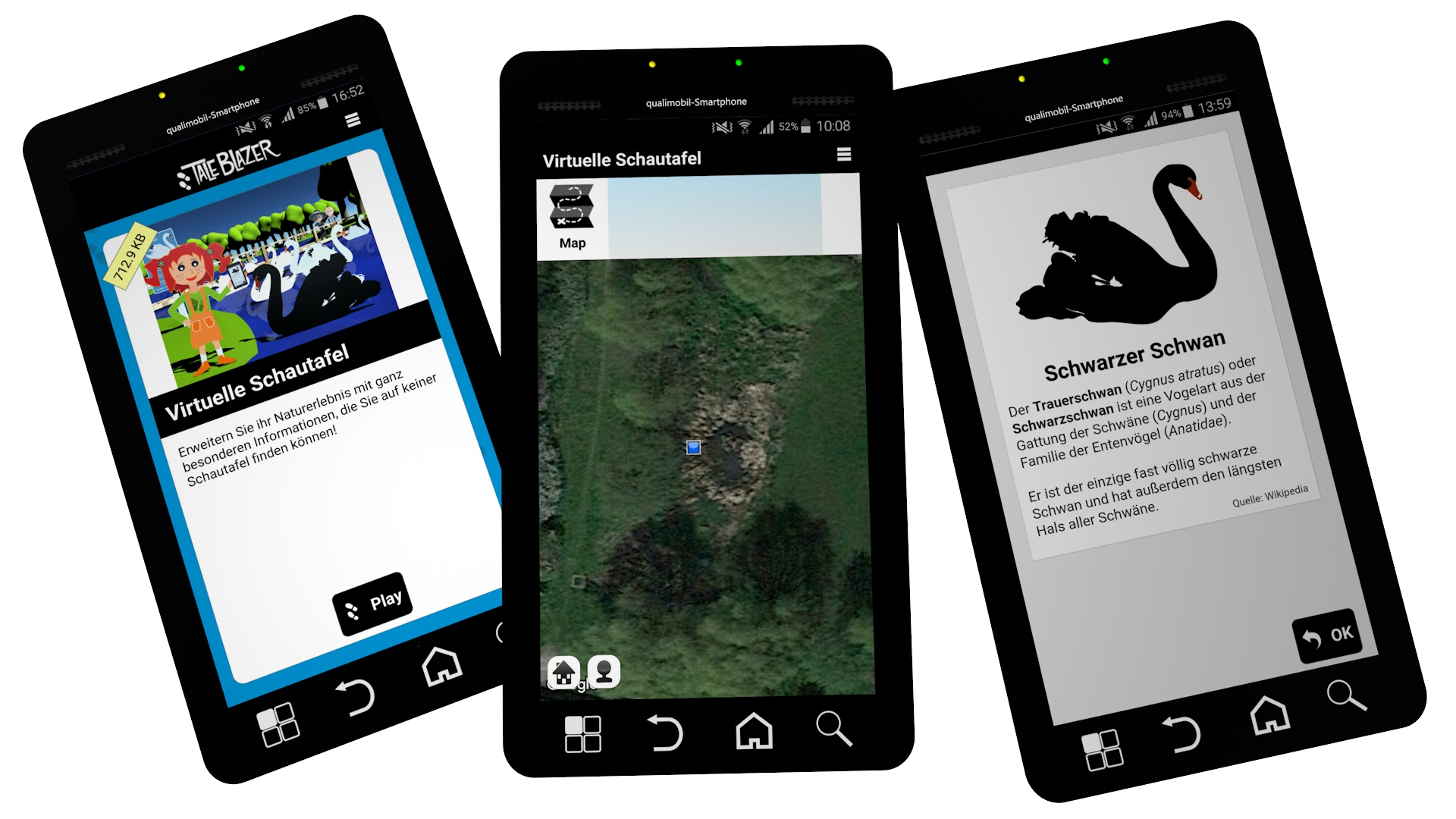
- Testen mit der TaleBlazer-App am Rechner oder vor Ort