Agenten sind erforderliche, mit multimedialen Inhalten versehene Hauptbestandteile einer jeden TaleBlazer-Anwendung. Alle Agenten besitzen mindestens einen Namen und sind grundsätzlich innerhalb des Spielfeldes mit einem Kartensymbol verortet. Standardmäßig werden die einem Agenten zugewiesenen Inhalte (Name und optional Beschreibung, Bild, Audiodatei) dann zur Anzeige gebracht, wenn die NutzerInnen in die Nähe der Position des Agenten gelangen.
Den Agenten mit multimedialen Inhalte versehen
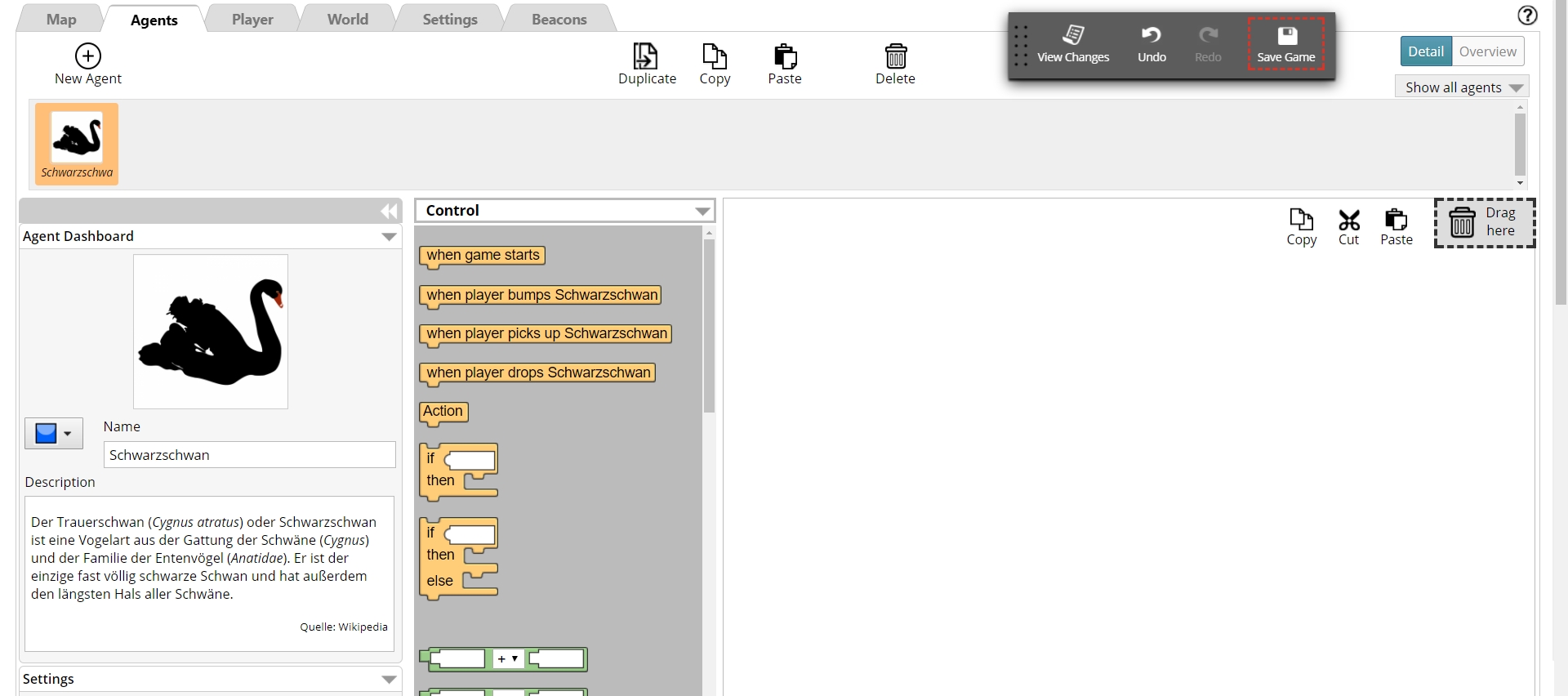
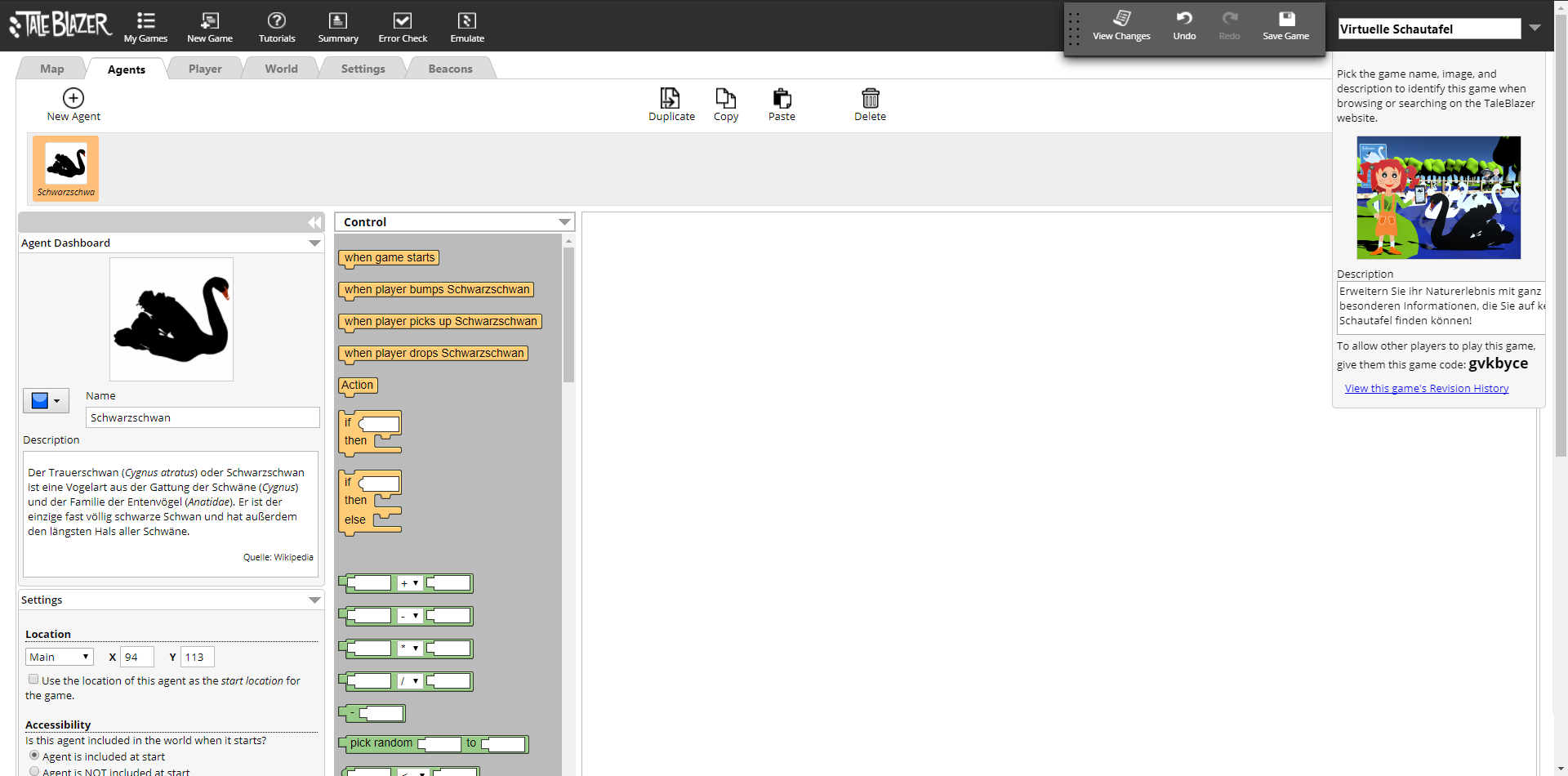
Klicke nun auf "Agents" in der Reiterleiste oben. Links siehst Du dann das sog. "Agent Dashboard" in dem Du alle folgenden Aktionen durchführen kannst. Du benötigst ein Bild und etwas Text.
In diesem Fall soll der Agent zur virtuellen Schautafel für den Schwarzschwan werden, den im beispielhaft angeführt haben.
1. Symbol ändern
Standardmäßig wird unser Agent durch ein rotes Kreissymbol in der Karte dargestellt. Eigene Symbole können zwar nicht verwendet werden, Du kannst aber ein anderes auswählen, wenn Du möchtest. Dazu klickst Du einfach auf das Symbol, um dann in dem sich öffnenden Auswahlfenster ein anderes durch anklicken zu wählen.
2. Bild zuweisen
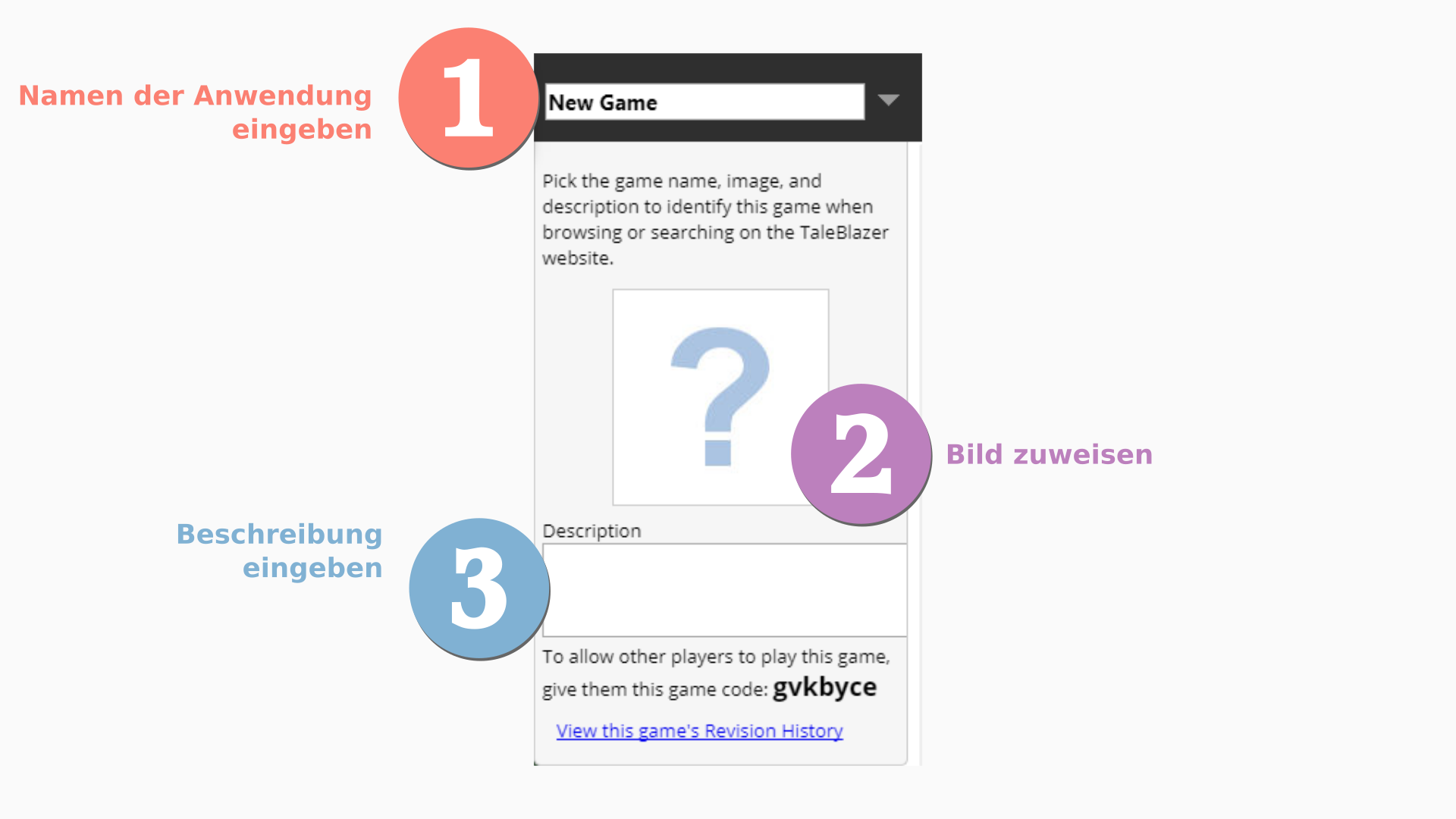
Ein Klick auf das Fragezeichen öffnet ein Fenster, in welchem die Schaltfläche "Upload Image" geklickt wird, um ein Bild hochzuladen. Achte darauf, dass Bilder nicht unnötig groß sind, 800 Pixel Höhe bzw. Breite sollten in der Regel ausreichend sein, was letztlich vom Display des Smartphones / Tablets abhängig ist. Wenn Du kein eigenes Bild verwenden möchtest, dann kannst Du dieses Bild nutzen: (rechte Maustaste und je nach Browser "Ziel speichern" o.ä wählen)
Hinweis:
Alle hochgeladenen Multimediadateien stehen in einem persönlichen Ordner "my Files" später auch für andere Projekte zur Verfügung. Einmal hochgeladene Dateien können leider nicht gelöscht werden. In einer TaleBlazer-Anwendung werden jedoch nur zugewiesenen Dateien verwendet!
3. Namen angeben
Gib nun den Namen "Schwarzschwan" oder den von dir gewünschten Namen ein.
4. Beschreibung eingeben
Nun fehlt noch die Beschreibung. Wenn Du keine eigene Beschreibung verwenden möchtest, dann kannst Du den folgenden Text vom verwenden. Hierzu markiere mit gedrückter linker Maustaste den folgenden Abschnitt. Klicke dann auf die rechte Maustaste und wähle kopieren. In TaleBlazer kannst Du nun den Text nach Klicken auf das Feld "Description" im sich öffnenden Editorfenster über die rechte Maustaste einfügen.
Hinweis:
Bei dieser Vorgehensweise werden Formatierungen übernommen. Generell von Vorteil kann sein, zunächst reinen Text zu erstellen und alle Formatierungen nachträglich vorzunehmen.
Der Trauerschwan (Cygnus atratus) oder Schwarzschwan ist eine Vogelart aus der Gattung der Schwäne (Cygnus) und der Familie der Entenvögel (Anatidae). Er ist der einzige fast völlig schwarze Schwan und hat außerdem den längsten Hals aller Schwäne.
Quelle: Wikipedia
Alles erledigt? Dann wieder speichern nicht vergessen!
Nun sind wir schon fast fertig. Im Reiter "Agents" sollte nun alles wie folgt oder mit eigenen Daten und selbst gewähltem Symbol ähnlich aussehen.